Content types define the Content Model (the properties, attributes, and rules) that make up a unique content component. These are typically documented in the project’s overall Content Model.
This article is part of the Content Model Overview series.
For basic information about content models see the Content Models article.
For a more in-depth description of how content models are created see the Creating Content Models article.
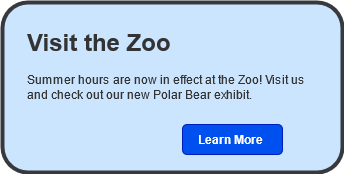
Here is the same Simple Promo content type that we used in our Content Model article. It is a simple promotional component directing users to learn more about visiting a zoo. For information on how to name your content types, see the Naming Content Types article.

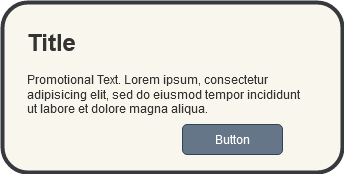
When we look at this component we want to identify the elements that are used to display the content:

Based on the identified elements, we define a basic content model for this content type as:
- Title
- Promotional text
- Call to Action(CTA) button
However, this content model is very basic and does not contain all of the information required to populate the content. A more complete model for the Simple Promo would look like this:
| Property Name | Type | Required | Validation Rules |
|---|---|---|---|
| Title | text | yes | maximum 75 characters |
| Promo text | text | yes | maximum 150 characters |
| Button Text | text | yes | maximum 200 characters |
| Button link | url | yes | If linking to internal page open in same window. If linking to external page open in new window. |
The updated content model specifies the type of each property, if it is required, and the validation rules for populating each value.
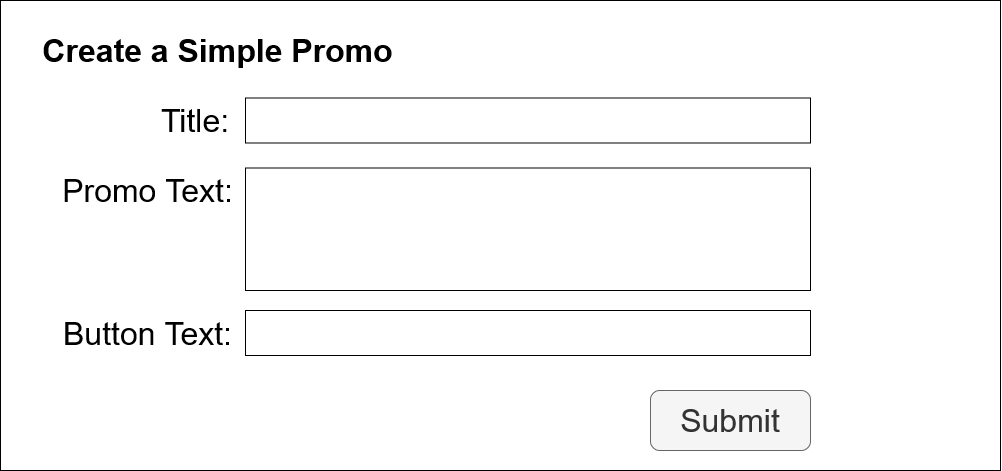
Let’s assume that we are using a content management system (CMS) to manage our website. The content model for the Simple Promo content type will define the fields an editor uses to create the content. For example, a content editor creating a Simple Promo will be presented with a form that may look like this:

Using this form, an editor can create several promotional components by filling out the required fields. They don’t need to worry about writing HTML code or formatting the text and can be confident that the promo will be displayed using the approved design.

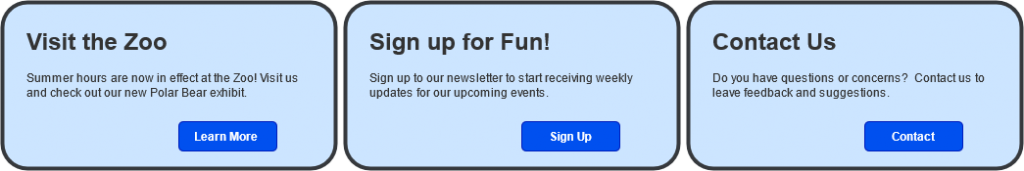
In this example, each component uses the same content type (the Simple Promo), but each instance has its own content. The content type is only the definition of the required fields (title, text, button label) and not the actual content itself.